有253人阅读过
zblog 魔改 收据
发布于2022/02/26 更新于2022/03/08
[ 教程仅保证更新时有效,请自行测试。]
发布于2022/02/26 更新于2022/03/08
[ 教程仅保证更新时有效,请自行测试。]
[ 教程仅保证更新时有效,请自行测试。]
![]() Z-BlogPHP_1_7_2_3035_Tenet.zip#主程序
Z-BlogPHP_1_7_2_3035_Tenet.zip#主程序
![]() zblog-收据.rar#魔改文件
zblog-收据.rar#魔改文件
![]() tpure.zip#主题
tpure.zip#主题
![]() TinyMCE_1615106800_35f7a86db1bfd8c7cff92ca5961ec57c.rar#编辑器
TinyMCE_1615106800_35f7a86db1bfd8c7cff92ca5961ec57c.rar#编辑器
![]() passwordvisit.rar#密码访问
passwordvisit.rar#密码访问
![]() 收据模板.rar#编辑器模板
收据模板.rar#编辑器模板
![]() 密码数据框居中 替换文件.rar#强迫症选项,插件里提示语改成<p style="margin: 50px auto; text-align: center">本篇文章已加密,请输入密码后查看。</p>
密码数据框居中 替换文件.rar#强迫症选项,插件里提示语改成<p style="margin: 50px auto; text-align: center">本篇文章已加密,请输入密码后查看。</p>
![]() 精简编辑器工具栏.rar#强迫症选项,插件里设置,电脑端工具栏
精简编辑器工具栏.rar#强迫症选项,插件里设置,电脑端工具栏
#修改内容:
后台新建文章页面,删除大量元素,适配小屏
前台删除大量元素,直接显示post内容,即收据,可直接ctrl+P打印
门户直接设置为后台登录页面
1. 环境Z-BlogPHP_1_7_2_3035_Tenet
收据模板:
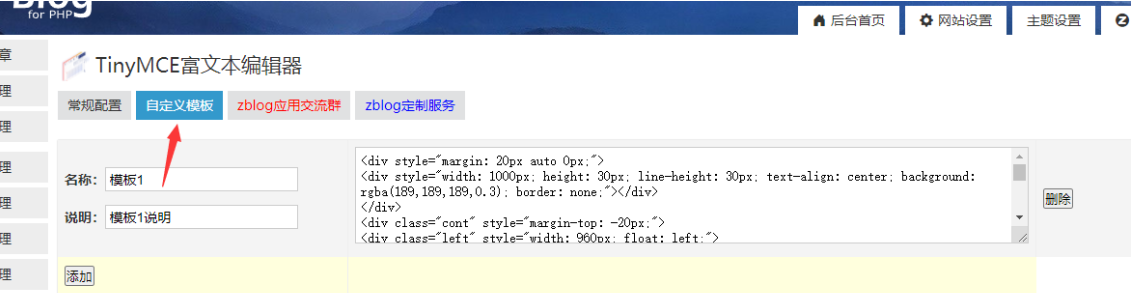
新建编辑器模板:
模板内容:
<div style="margin: 20px auto 0px;"> <div style="width: 1000px; height: 30px; line-height: 30px; text-align: center; background: rgba(189,189,189,0.3); border: none;"></div> </div> <div class="cont" style="margin-top: -20px;"> <div class="left" style="width: 960px; float: left;"> <div class="yetou" style="text-align: center;"> <p style="height: 40px; line-height: 30px; font-size: 36px; padding-left: 40px;">收 据</p> </div> <div style="height: 30px; margin-top: -80px; margin-left: 600px; width: 300px;"> <ul> <li style="list-style: none; height: 21px;"> <div style="float: left; width: 38px; height: 20px;">单号</div> <div style="float: left; padding: 0 10px; background: rgba(189, 189, 189, 0.3); width: 170px; height: 20px;"> </div> </li> <li style="list-style: none; height: 21px;"> <div style="float: left; width: 38px; height: 20px;">单号</div> <div style="float: left; padding: 0 10px; background: rgba(189, 189, 189, 0.3); width: 170px; height: 20px;"> </div> </li> </ul> </div> <h3>---------------------------------------------------------------------------------------------------------------------</h3> <div class="diyihang" style="text-align: center; padding: 20px 60px;"> <p style="font-size: 20px; float: left; height: 40px; line-height: 40px; margin-top: -1px;">今收到 </p> <div style="border-top: none; border-right: none; border-left: none; border-image: initial; background: rgba(189, 189, 189, 0.3); float: left; height: 40px; line-height: 40px; border-bottom: 1px solid; width: 750px; font-size: 20px; text-align: left;"> </div> </div> <div class="dierhang" style="padding: 30px 60px; height: 40px;"> <p style="font-size: 20px; float: left; height: 40px; line-height: 40px; margin-top: -1px; margin-left: -70px;">货款(大写)</p> <div style="border: none; background: rgba(189,189,189,0.3); float: left; height: 40px; line-height: 40px; border-bottom: 1px solid; width: 480px; font-size: 20px;"> </div> <p style="font-size: 20px; float: left; height: 40px; line-height: 40px; margin-top: -1px;">¥:</p> <div style="border: none; background: rgba(189,189,189,0.3); float: left; height: 40px; line-height: 40px; border-bottom: 1px solid; width: 150px; font-size: 20px;"> </div> <p style="font-size: 20px; float: left; height: 40px; line-height: 40px; margin-top: -1px;">元</p> </div> <div class="zhaiyao" style="margin: 10px 60px; text-align: center; height: 260px;"> <div class="lef" style="height: 260px; border: 1px solid; border-right: none; width: 100px; line-height: 260px; float: left;">摘要</div> <div class="rig" style="height: 250px; border: 1px solid; width: 720px; float: left; text-align: left; padding: 5px; background: rgba(189, 189, 189, 0.3);"> </div> </div> <div class="dibu" style="margin: 10px 100px;"> <div class="shoukuanren" style="float: left; width: 70px;">收款人:</div> <div style="float: left; width: 100px;"> <div style="width: 100%; border: none; background: rgba(189,189,189,0.3); height: 20px; font-size: 16px;"> </div> </div> <div class="shoukuanren" style="float: left; width: 70px; margin-left: 100px;">复核人:</div> <div style="float: left; width: 100px;">admin</div> <div class="gaizhang" style="float: left; width: 120px; margin-left: 200px;">【公司盖章】</div> </div> </div> <div class="right" style="width: 18px; float: left; height: 471px; line-height: 16px; word-break: break-all; font-size: 10px;"><br /><br /><br /><br /><br />第一联<br />:存根 <br /><br /><br />第二联<br />:回单 <br /><br /><br />第三联<br />:客户</div> </div> <p> </p>
文章对你有帮助吗?
- 一般[0]

- 很赞[0]

- 没用[0]

- 垃圾[0]

- 无语[0]





 ,新页面按 ctrl+P, 适配的是针式打印机241-1纸张。
,新页面按 ctrl+P, 适配的是针式打印机241-1纸张。