有269人阅读过
群晖安装onlyoffice 及 alist 调用接口实现文档在线预览
发布于2024/07/31 更新于2024/08/02
[ 教程仅保证更新时有效,请自行测试。]
发布于2024/07/31 更新于2024/08/02
[ 教程仅保证更新时有效,请自行测试。]
[ 教程仅保证更新时有效,请自行测试。]
测试使用onlyoffice的版本为6.4,此版本比较顺利,其他版本可能有各种奇怪问题。
docker pull docker.1panel.live/onlyoffice/documentserver:6.4
备份下载:天翼云网盘
使用备份上传到容器:
cd [备份文件目录] docker load -i docker-1panel-live-onlyoffice-documentserver\(6-4\).syno.tar
创建镜像:
* 只需要自定义一下端口
然后启动容器,可能要好几分钟,
日志到这里启动完成,测试机用了三分钟。
使用浏览器访问80接口测试:
显示上面页面为容器启动成功,
执行:
docker ps
记录容器的ID
执行:
* 注意修改为自己的ID
sudo docker exec 52883f2055a9 sudo supervisorctl start ds:example sudo docker exec 52883f2055a9 sudo sed 's,autostart=false,autostart=true,' -i /etc/supervisor/conf.d/ds-example.conf
然后点击页面上的按钮,上面的命令执行成功的话,这里应该能正常跳转。
点击左侧的文档格式进行测试:
* 勾选上With sample content 在点击文件图标,会打开带内容的文档。
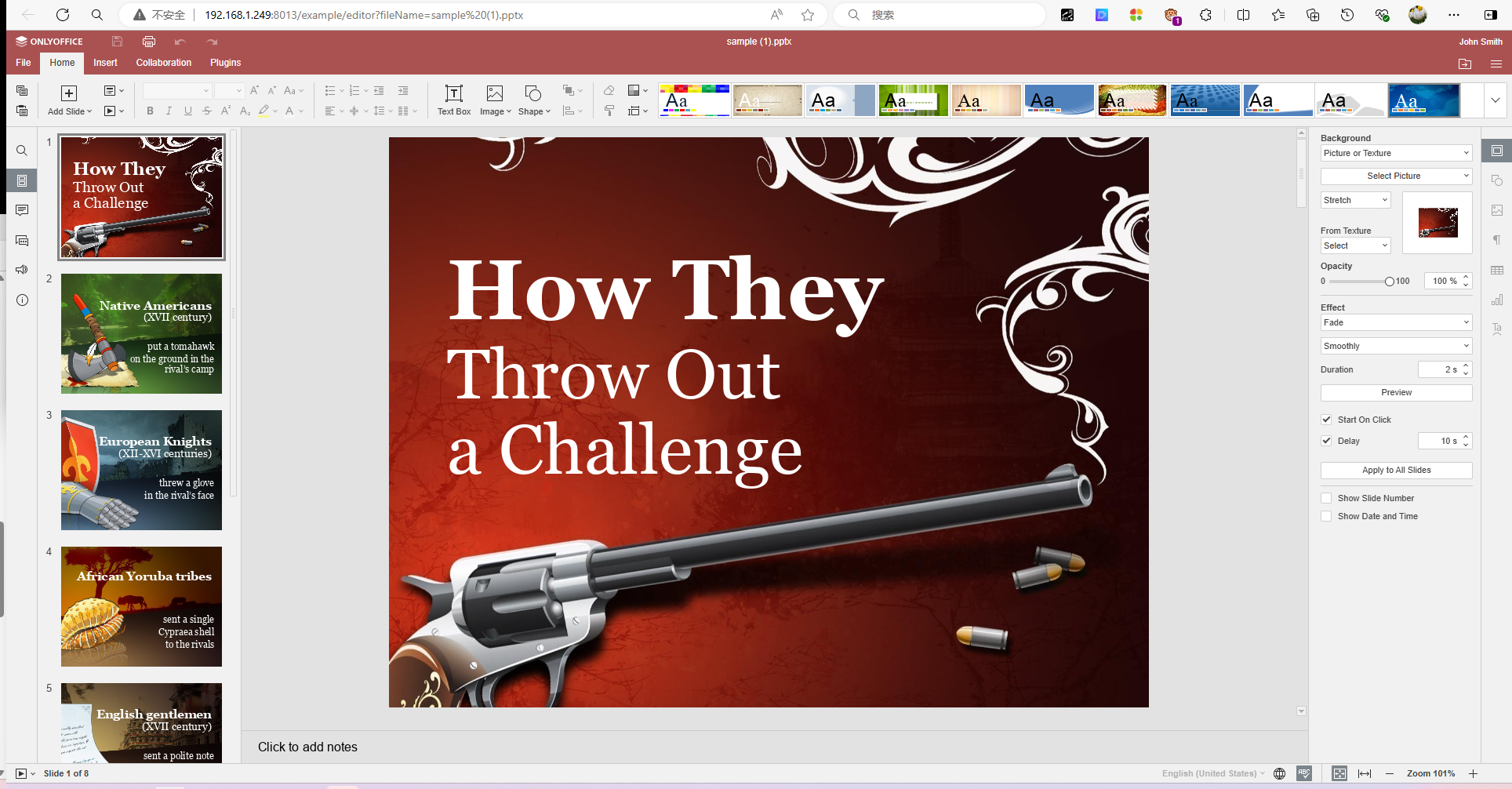
如果一路顺利,此时可以正常预览文档,表格,和ppt
此时建议去路由映射好80/443的外部接口,例如我的是8013,然后测试 域名:8013 访问正常
下面对接到alist的操作:
在群晖上创建个文件夹,把下面文件放在文件夹里。
修改第十行的域名
在web station里创建个web,作为alist预览文件的 API 接口
以上完成后,再路由里映射好web的端口,
按以下格式填写在alist中,设置-预览-外部预览
* 注意修改成自己的域名
{
"doc,docx,xls,xlsx,ppt,pptx,pdf": {
"onlyoffice":"http://域名:8015/view.html?src=$e_url"
}
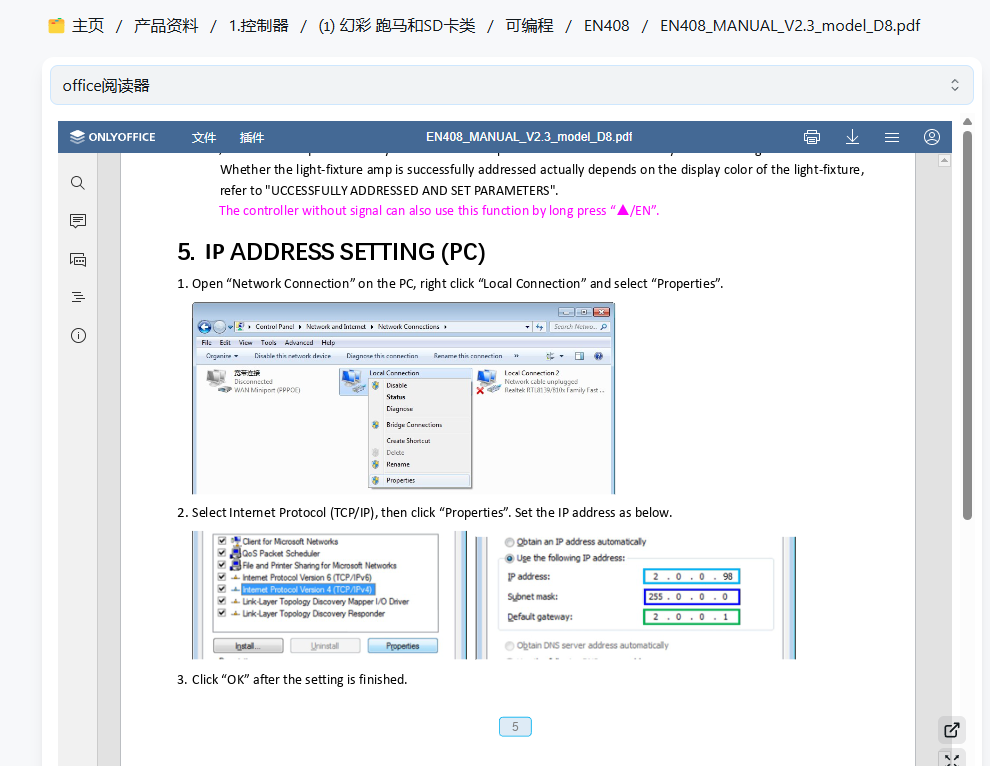
}去测试以下能不能正常预览文档吧。
* 填写在外部预览,会在点击文件后出现个打开选项,然后在新窗口打开文件,想要直接点击文件就打开,就把以上内容填写在Iframe中。
* 如果你的 alist 是通过 https 访问的,那预览这里也需要用 https,做 API 那个 html 文件里的域名也需要是 https,才可以正常在 Iframe 中预览,在外部预览不受此限制
文章对你有帮助吗?
- 一般[0]

- 很赞[0]

- 没用[0]

- 垃圾[0]

- 无语[0]