有263人阅读过
网页中图标标签使用方法
发布于2025/07/03 更新于2025/07/25
[ 教程仅保证更新时有效,请自行测试。]
发布于2025/07/03 更新于2025/07/25
[ 教程仅保证更新时有效,请自行测试。]
[ 教程仅保证更新时有效,请自行测试。]
现在页面代码头部引用图标库,
图标库有两种:
fa:
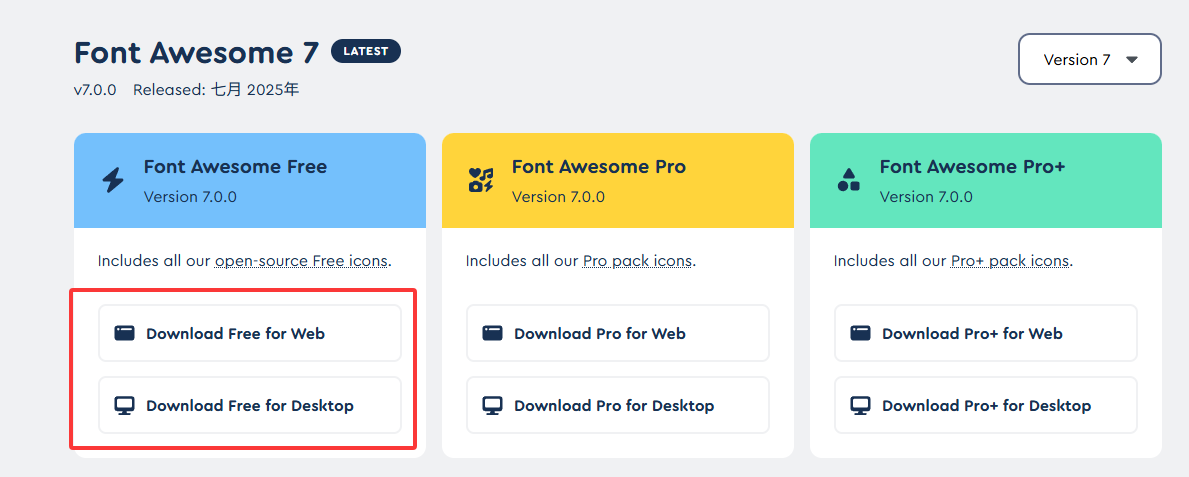
官网:Font Awesome (预览)
本地包:![]() fontawesome-free-7.0.0-web.zip
fontawesome-free-7.0.0-web.zip
更新地址:Download Font Awesome Free or Pro | Font Awesome
引用方法:
<!-- Font Awesome 图标库 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css">
bi:
官网:Bootstrap Icons · Official open source SVG icon library for Bootstrap (预览)
本地包:![]() bootstrap-icons-1.13.1.zip
bootstrap-icons-1.13.1.zip
引用方法:
<!-- Bootstrap Icons 图标库 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
使用方法是一样的,直接在代码中插入i标签,格式如下:
其中fa开头的就是fa的标签库,bi开头的就是bi标签库,根据引用的图标,插入对应的库在页头。
图标可以在官网查询。以下代码也可以在图标详情页面复制。
<i class="fa-solid fa-house"></i> <i class="bi bi-1-circle-fill"></i>
文章对你有帮助吗?
- 一般[0]

- 很赞[0]

- 没用[0]

- 垃圾[0]

- 无语[0]